Этапы разработки сайта: от идеи проекта к готовому результату
Итак, вы хотите заказать или уже заказали создание сайта.
Но не понимаете, с чего начинается разработка, сколько веб-студия будет его делать и вообще что нужно для создания сайта.
Для взаимопонимания и плодотворного сотрудничества заказчика и веб-студии, мы разработали пошаговое руководство по разработке веб-сайтов, которое включает ВСЕ этапы создания сайтов с нуля. Тут же расскажем, на каких из стадий, вероятнее всего, понадобиться ваше участие в процессе, как владельца бизнеса.
Что же, приступим сразу к делу!
Также отметим дополнительные работы после завершения сдачи проекта:
- Обучение владельца работе с сайтом.
- Техническая поддержка.
Техническая поддержка.
Подготовительный этап
Чтобы разобраться с чего начинается разработка сайта, необходимо понять: без необходимой информации о специфике вашего бизнеса, невозможно создать качественный и информативный сайт. Именно на этом этапе ваше участие, как собственника бизнеса, крайне важно.
Ваша задача - предоставить максимум полезной и необходимой информации подрядчику. Это фундамент для всей дальнейшей работы над проектом. Как правило, на этом этапе вам нужно либо письменно заполнить бриф, предоставленный веб-студией, либо специалисты студии выполнят брифование в устном формате.
Мы условно разделим подготовительный этап создания сайта на две подстадии:
- маркетинговое планирование;
- техническое планирование.
Маркетинговое планирование.
После сбора информации и анализа рынка ставятся цели и задачи разработки сайта, формируется портрет вашей целевой аудитории, выявляются ее потребности. По результату этого этапа необходимо ответить на такие вопросы:
- какие задачи должен решать веб-сайт?
- для кого он создается?
- кто будет им пользоваться?
- что мы хотим донести до посетителя, какую информацию?
- чего мы хотим достичь в результате создания сайта?

Техническое планирование.
Определив целевого клиента, нам нужно разобраться, как именно он будет пользоваться сайтом. Что он захочет там увидеть и каким образом должен прийти к целевому действию (например, покупке или заказу услуги). И как сделать так, чтобы посетителю было удобно пользоваться сайтом? Залог удобства сайта - является техническое планирование.
На этом этапе планируется навигация по сайту (как пользователь попадает на ту или иную страницу) и его функционал (что должно произойти, если он кликнет на ту или иную кнопку). Примером функционала для интернет-магазина может быть функция “Купить в 1 клик”. Ваш клиент быстро принимает решение о покупке? Он не любит заполнять формы заказа? Вероятнее всего, вам не обойтись без покупки в 1 клик.
Результатом подготовительного этапа является техническое задание (ТЗ) на разработку сайта. Это документ, в котором точно прописан весь функционал сайта, его структура и другие нюансы. Он подготавливается заказчиком самостоятельно, если у него есть представление о том, каким должен быть его сайт, либо вместе с подрядчиком перед подписанием договора.
Важно знать! Не работайте с подрядчиками, которые не требуют составления ТЗ. Это снимает ответственность с исполнителя и не дает вам, как заказчику, гарантию выполнения обязательств исполнителем.
Проектирование (прототипирование)
Этап создания карты сайта и его каркасного макета. Это основа для создания удобного интерфейса.
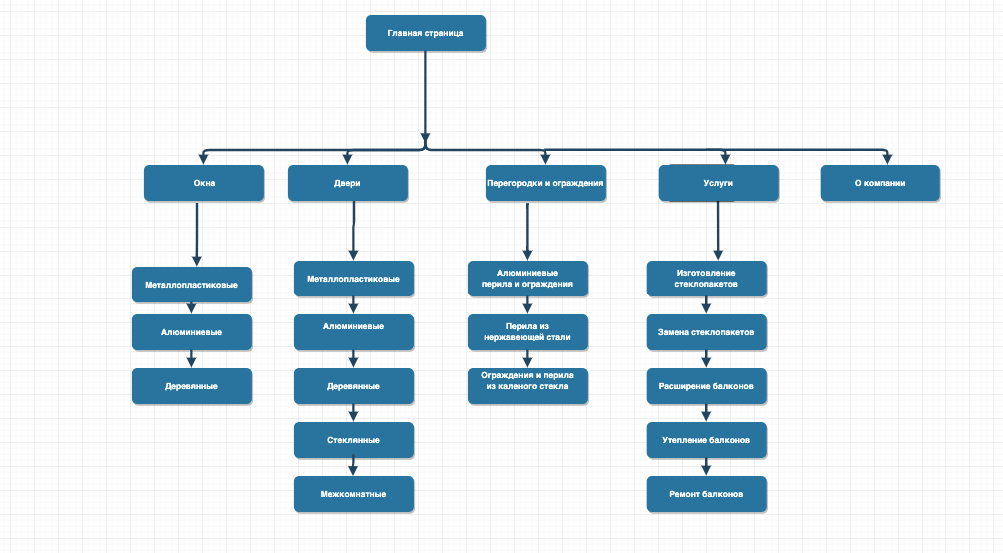
Пример карты сайта:

Таким образом, она описывает, как страницы и различные части сайта взаимосвязаны между собой. После утверждения карты, идет этап создания макета.
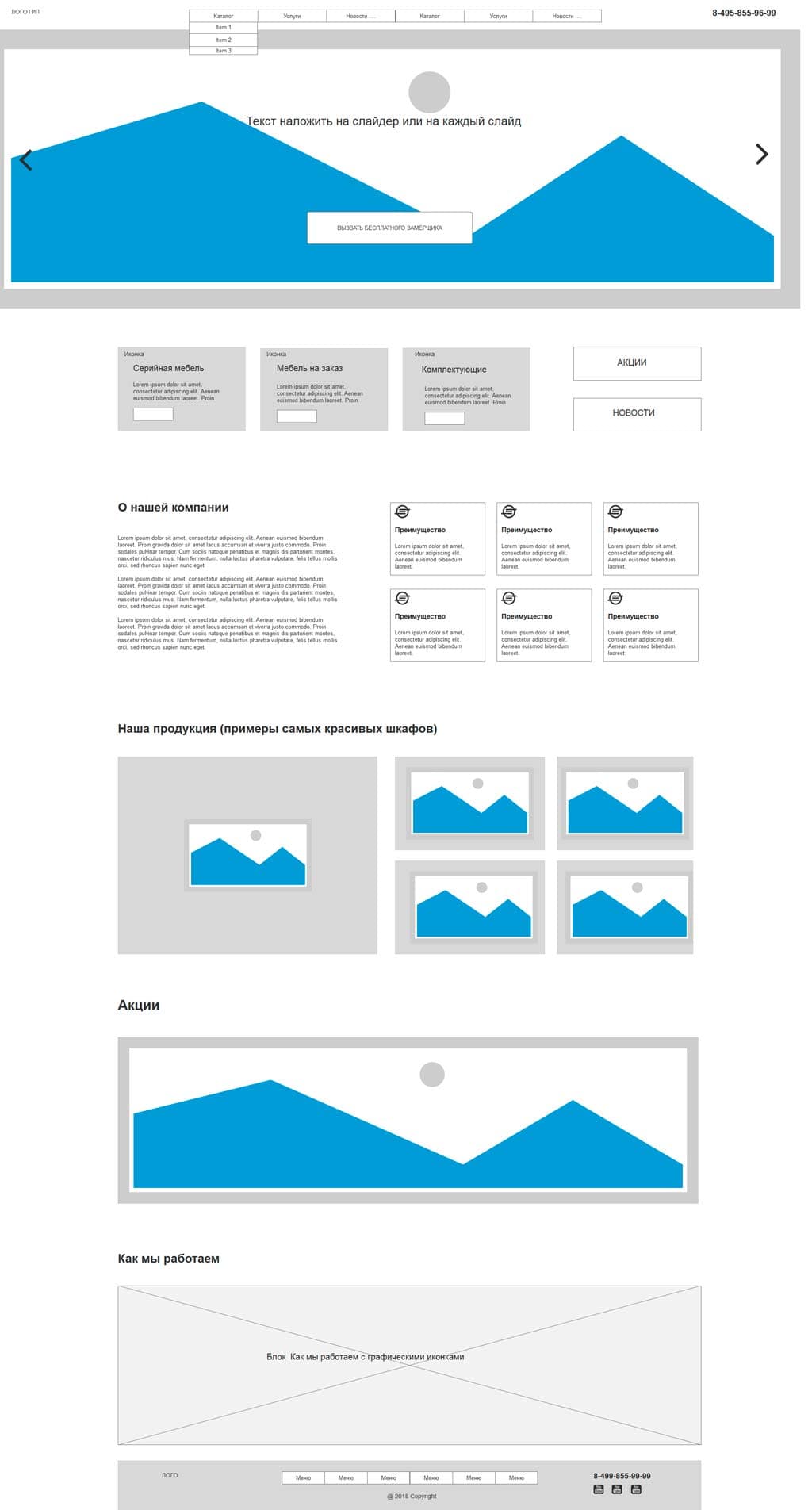
Пример макета:

Как видно, это лаконичное схематическое изображение того, как будут размещены разные элементы на веб-странице. Например, в какой последовательности будут размещены блоки на странице.
Создание дизайна
Опираясь на информацию, собранную до этого момента, пришло время определить каким будет внешний вид вашего сайта.
Целевая аудитория является одним из ключевых факторов, особенно на этапе создания дизайна. Например, сайт салона красоты, предназначенный для девушек, будет сильно отличаться от проекта для финансового учреждения.
Веб-дизайнер работает на основании составленного ТЗ. создаст один или несколько прототипов для вашего веб-сайта. Обычно это изображение в формате .jpg того, как будет выглядеть окончательный дизайн.
На этом этапе общение между вами и дизайнером имеет решающее значение для обеспечения того, чтобы конечный веб-сайт соответствовал вашим потребностям и вкусу. Важно, чтобы вы работали в тесном контакте с дизайнером, обмениваясь идеями, пока не дойдете до окончательной версии дизайна.
И только тогда может начинаться непосредственно разработка…
Верстка
Теперь вы знаете, как будет выглядеть ваш проект. Следующий этап - перевод наработанного дизайнером графического макета в HTML-код. Это означает, что изображение становится интерактивным и “живым”. Это, условно, своеобразное “объяснение” браузеру, какой должна отображаться страница. Браузер понимает HTML-код, поэтому с его помощью и происходит верстка.
Кроме того, на данном этапе используется язык CSS, с помощью которого верстальщик описывает внешний вид и некоторое поведение элементов.
К этому же этапу мы относим стадию слияния дизайна с системой управления контента. С ее помощью с сайтом становится легко работать: редактировать текст, менять изображения, создавать новые страницы и т.д.
Верстка должна быть адаптивной (нормально отображаться на экранах любых размеров) и кросс-браузерной (нормально отображаться в любом браузере, будь это Google Chrome или вообще Internet Explorer).
Программирование (разработка функциональной части)
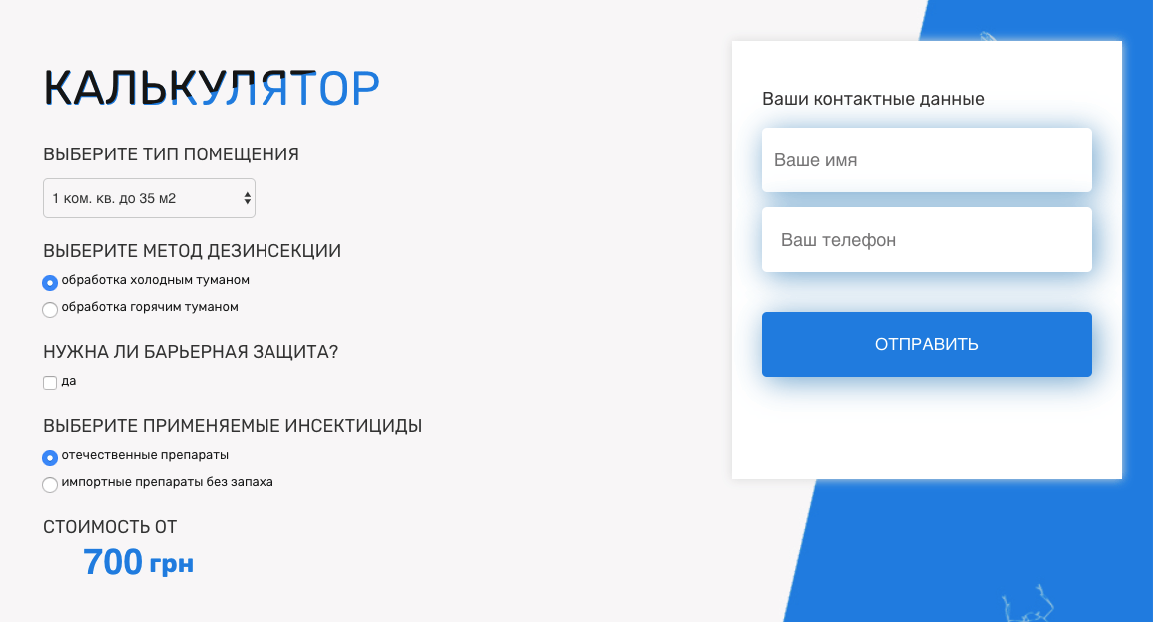
Это этап, на котором создается дополнительный функционал на сайте. Речь идет о каких-либо калькуляторах или, например, системах оплаты. Иными словами - это процесс создания программного обеспечения. На небольших проектах, без необходимости создания сложного функционала, этап программирования может быть упущен.

Если же на вашем проекте, нужна разработка, например, калькулятора для расчета стоимости услуги (например, как на фото выше), то он будет создаваться как раз на этапе программирования.
Наполнение контентом

Контент служит двум основным целям:
Цель 1. Стимулирует взаимодействие и действия посетителей
Во-первых, контент привлекает читателей и заставляет их предпринимать действия, необходимые для достижения целей разработки. На это влияет как сам контент (написание), так и способ его представления (типография и структурные элементы).
Скучная, безжизненная и длинная проза редко удерживает внимание посетителей надолго. Короткий, быстрый и интригующий контент захватывает их и заставляет переходить на другие страницы. Даже если ваши страницы нуждаются в большом количестве контента, должным образом «разбивая» его на короткие абзацы, дополненные визуальными элементами, можно помочь сохранить его легкое, увлекательное ощущение.
Цель 2: SEO
Контент также повышает видимость сайта для поисковых систем. Практика создания и улучшения контента для хорошего ранжирования в поиске известна как поисковая оптимизация или SEO.
Тестирование и запуск
Как только на веб-сайте появятся все визуальные элементы и контент, он готов к тестированию.
Цель этой стадии - тщательно протестировать каждую страницу. Нужно убедиться, что все ссылки работают корректно, а сам сайт загружается должным образом на всех устройствах и браузерах. Ошибки могут возникать, но их нетрудно найти и исправить. Именно тестирование позволяет это сделать ДО того, как сайт будет представлен вашим клиентам.
Чтобы запустить сайт, вам нужен домен и хостинг. Вы можете выполнить их покупку на любом из этапов. Тут вы можете узнать, как выбрать домен для своего сайта.
Итак, ваш сайт готов! Он отлично работает, классно выглядит и удовлетворяет ваши потребности. Но что если вам понадобиться внести изменения или в один прекрасный день, вы больше не сможете его открыть?
После запуска каждого проекта, мы обязательно обучаем владельца сайта управлению его ресурсом. С помощью CMS (системы управления контента), как мы уже говорили, делать это несложно.
Что касается технического обслуживания, в случае, если с вашим сайтом есть проблемы, вы всегда можете обратиться к вашим разработчикам. Не все компании (и часто фрилансеры) предоставляют обслуживание после запуска проекта. Тем не менее, в большинстве студий, эта услуга все же предусмотрена. Возможно, у вас могут появиться идеи по доработке проекта. Это также возможно.
Выводы
Всего 7 шагов, 7 сложных, но таких важных этапов разработки сайта. Но тщательная проработка каждого из них позволит достичь качественного результата.
А теперь, мы были бы рады узнать у вас:
Заказывали ли вы создание сайта ранее или только готовитесь и ищите надежного подрядчика?
Если у вас уже есть сайт, расскажите о своем опыте!
А если нет, - позвоните нам, возможно, мы сможем вам помочь 
В любом случае, будем рады обратной связи. Возможно, мы чего-то не учли или недостаточно раскрыли по теме? Дайте нам знать об этом! А если были полезны чем-то, будем рады вашему “

